Html dom provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, json to the browser console. Console.log(array.map( el => el * 2 ));

How To Test Console Output Code - Stack Overflow
Log ('array[2] is undefined') // true} array = ['first', 'second', undefined, 'fourth'] array.

Java console log array. The array.values() function is an inbuilt function in javascript which is used to returns a new array iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. At first sight, the map() method has similarities with the foreach() method since it will also invoke the. When testing this method, be sure to have the console view visible (press f12 to view the console).
The map() method creates a new array with the results of calling a function for each array element. Const arr = [1, 2]; // [ 1, 2 ] arr.
Read a line of the csv file and call string.split(,) on the line which will return you an array of each seperate string in the line you just read then you can simply loop. The console is useful for testing purposes. Let arr = ['this is the first element', 'this is the second element', 'this is the last element'] console.
It returns the value of the parameter given. The best way is to use console.table, btw the console.log(items +array) prints out items [object object], on the other hand console.log(items, array) prints out the array content share follow Let obj1 = { id:
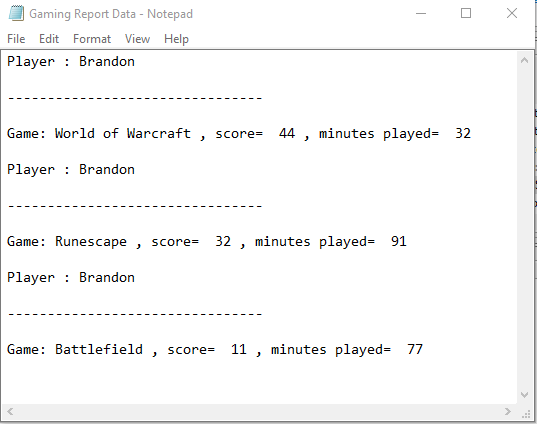
To do that, reference the property: The console.log() is a function in javascript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Print array variables in console.log() var players = ['jim', 'shawna', 'andrew', 'lora', 'aimee', 'nick'];
Javascript console.log () all modern browsers have a web console for debugging. // [ 1, 2, ] arr. It returns a new array iterator object i.e, elements of the given array.
I’m working on a problem in the advanced algorithm scripting section, and while testing out the basic logic i ran into an issue that has me completely baffled. Log(level level, string msg, object[] params): The log record will be printed using the patternlayout attached to the mentioned consoleappander with the pattern defined as follows:
To learn more about using a console, visit: I thought this would print 1)jim 2)nick Let array = ['first', 'second',, 'fourth'] array.
It accepts a parameter which can be an array, an object or any message. The console.log () method is used to write messages to these consoles. Each moviedb object in the movieobject array is its own object.
Public void log(level level, string msg, object[] params) Log (element)}) // first // second // fourth if (array [2] === undefined) {console. Avt0vo may 21, 2018, 7:14pm #1.
Log (arr [0]) // logs 'this is the first element' console. The second will identify the object as user and print the properties within it. The following code is not going to be my.
// it is a nested object so do not worry if you don't exactly understand where page.data comes from page.data = [] async function f1() { // fetch json data // process data // pushes at some point to the page.data array }. This method is used to log a message, with an array of object arguments. By default, log4j 2 will use the consoleappender to write the log message to the console.
The console.log () method writes a message to the console. Console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. For ( let str of stringarray) { console.log(str);
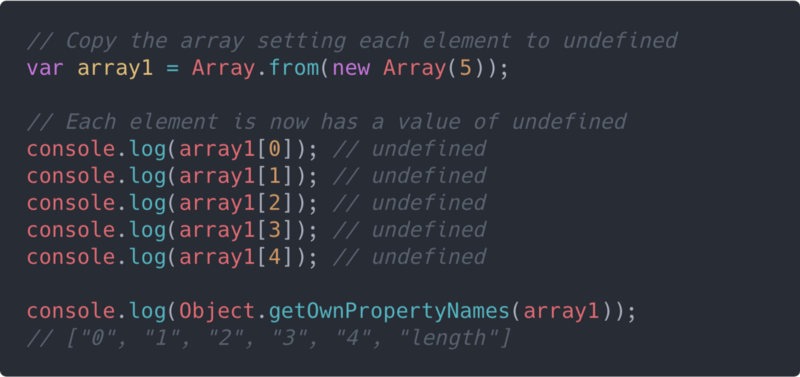
If you are logging many things to the console, this can help you to identify each log. 'me' }}const array = array(10).fill(get());console.log(array);array.map(item => Instead, you probably want to display the movie’s title.
'codestackr@gmail.com' } } console.log (user) console.log ( {user}) the first log will print the properties within the user object. Let user = { name: Const get = function() { return { name:
In comparison to the java.util.logging we don’t have to do any setup. Log (element)}) // first // second // undefined // fourth Console.log (array) prints a result, but return (array) is undefined.
Hi, this is my first post here. When you run the above code, 44 is printed on the console. For example, let sum = 44;
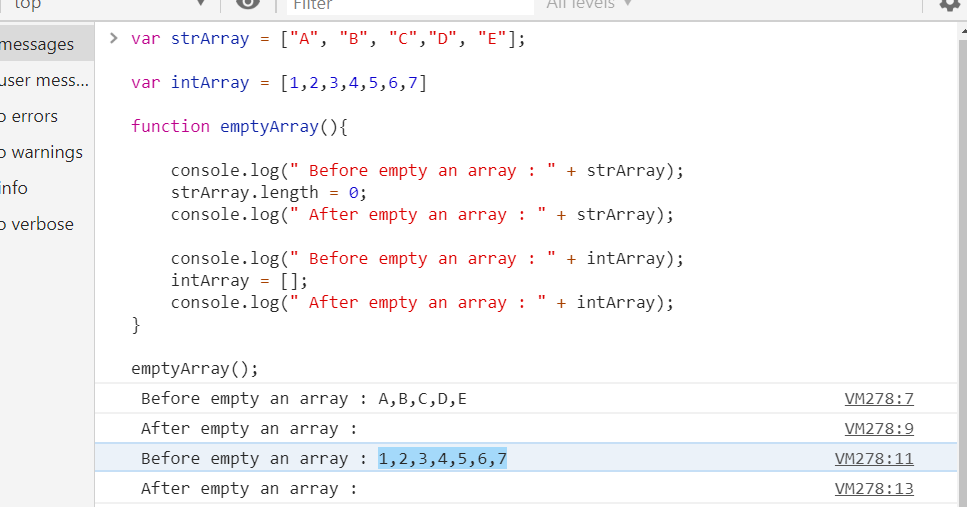
Log (arr [1]) // logs 'this is the second element' console. That will print the title of the moviedb object. // set array length to 5 while currently 2.
Const array = [ 2 , 3 , 5 , 7 ];

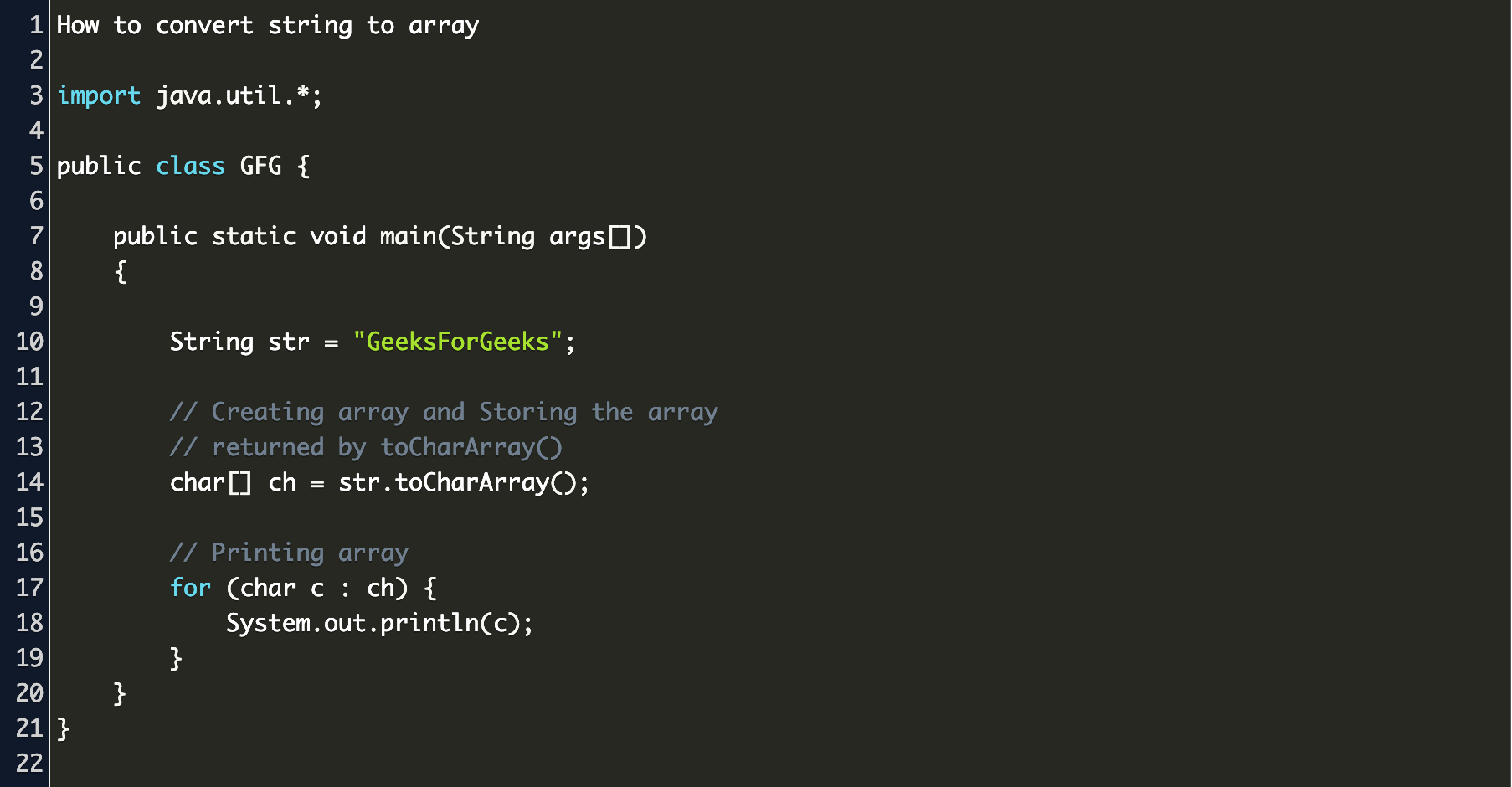
Java Char To String String To Char Array - Journaldev

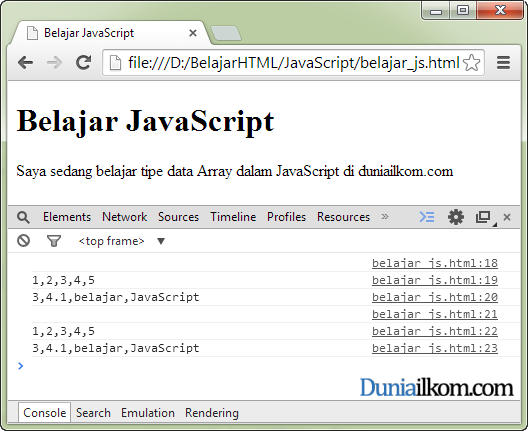
Tutorial Javascript Pengertian Tipe Data Array Javascript Duniailkom

Java Array Fill Java Java Programming Language Computer Programming

Javascript Check If A Variable Is A Type Of An Object Or Array By Amandeep Kochhar Medium

Javascript Clear Array How To Empty Array In Javascript
How To Empty An Array In Javascript

Java - Sort An Array Of Booleans Arrays In Java - Youtube
Hacks For Creating Javascript Arrays

How To Aggregate Values Stored Inside An Array In Java - Stack Overflow
Hacks For Creating Javascript Arrays

Belajar Javascript Memahami Struktur Data Array Pada Javascript

Hacks For Creating Javascript Arrays

How To Diagonally Check String In A 2d Char Array In Java Eclipse - Stack Overflow

Consolelog A Multi-dimensional Array - Stack Overflow
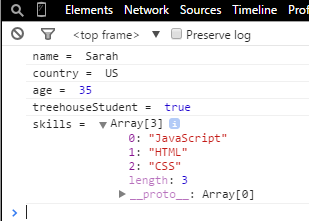
Console Output Doesnt Show Array Values Just Array Object Example Treehouse Community

Cant Access Object Property Even Though It Shows Up In A Console Log - Stack Overflow

Belajar Javascript Memahami Struktur Data Array Pada Javascript

How To Pass 2d Array From Javascript To Spring Boot Function In Java - Stack Overflow

Convert Strings To Array Code Example







Posting Komentar